Ideation!
I began this project by giving some thought about what kind of online shop I’d most likely purchase a product from and while staring at my bookshelves so naturally the idea of an antique/collectable bookshop finally dawned on me! The photos of books in my shop are taken from my personal collection.
Themes

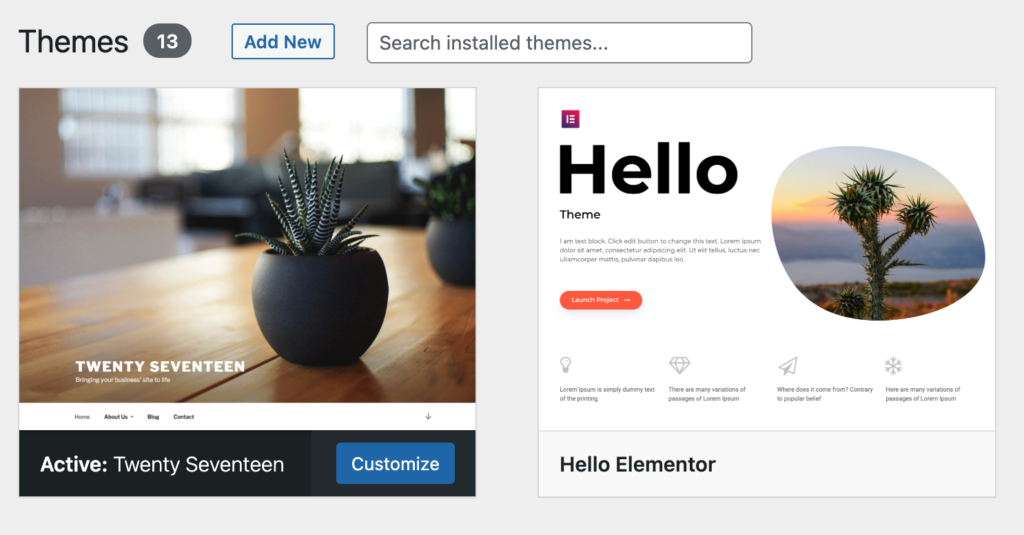
With that in mind and having WordPress installed, I began to play around with themes. As wonderful as I find WordPress to be, I quickly found myself running into issues implementing themes to their full extent. Specifically, trying to replicate themes as shown was often impossible as most features where only available with the paid version. I must have spent a good day previewing and playing with half a dozen themes I liked before realizing that going a much simpler root may be better. This is how I decided to use the Twenty Seventeen theme. It suited my purposes precisely for a simple shop site. Specifically, I wanted a static landing page that could also act as the shop’s product page with a nice photo/graphic with a clean and simple nav. I used CSS to change the shop’s font to something a little more serif/bookish.
Plug-ins
I took advantage of several plug-ins which I found appropriate for this project. Obviously, Woocommerce is the backbone of the site. I enjoyed diving into Woocommerce to place items on sale, change their in-stock status, add detailed item descriptions, etc.

Additionally, I realized I could make sections of books by creating categories and then editing my menu nav in the WP dashboard to include those specific product categories – the result are the “antique” and “fantasy” sections in the “shop” dropdown menu.
The contact page takes advantage of WPforms and provides a simple and clean contact form.
I then installed MailPoet, which could be used to build a customer newsletter subscriber base. I was shocked how many features this plug-in provided! From customizing a newsletter, building subscriber lists, to providing pop ups and widgets to encourage folks to sign up.
Widgets
Speaking of widgets! The footer takes advantage of a couple of widgets – a search function and a newsletter sign up form. I decided intentionally to remove quite a few widgets from the original theme to de-clutter the shop. I can see how quickly the user experience could be dramatically effected by the overuse of widgets.
Blocks
Similar to widgets I used blocks where appropriate on my about page and throughout this post. I really enjoy formatting post from an aesthetic point of view with the block elements. Just a few blocks used throughout the website include, images, paragraphs, headers, spacers, etc. I even discovered that plug-ins provide their own unique blocks like the recommended product block!
Reflection
From installing a new instance of WordPress, to installing plug-ins, and creating content, I feel I learned a great deal about the basics of WordPress. More importantly, I learned how vast and flexible it is as a platform. Want to create a newsletter? There’s a plug in for that! Want to create an online store? Woocommerce will handle just about every aspect you’ll every need from product listings to management of inventory!
The only real challenge I faced was installing a WordPress instance in my project three folder. I received a PHP error and therefor had to install in in my main public HTML folder.
Honestly, I’m very proud of the elements I’ve learned thus far in this class and how I’ve learned to incorporate them into this project. It’s clear to me the design of the course is quite thoughtful in teaching HTML, Bootstrap, and then WordPress. Knowing and understanding the backbones of HTML and CSS were interregnal to my understanding of WordPress.